SEO móvil 2019: Optimización correcta para cualquier dispositivo
Contenido

¿Te imaginas a un adulto en tu entorno inmediato que no tenga un dispositivo móvil? ¿Puedes imaginarte sin él? ¿Recuerdas lo que solíamos hacer sin Internet?
Personalmente, me entra el pánico incluso cuando pienso que estoy en algún lugar sin teléfono, por no hablar de estar en una situación así.
Además, ¿oyes este zumbido? Es el sonido de miles de SEOs escribiendo y hablando sobre el cambio de Google a la indexación de móviles que ha sido aplicado a mediados de 2018.
Como ya es 2019, cada webmaster debe haber ya hecho estos pasos, y tener un control firme sobre la optimización móvil. Aquí te mostramos como debes hacerlo.
1 -Auditoría móvil.
Antes de sumergirte en la optimización de todas las nuevas tendencias que harán que Tu sitio móvil sea el mejor y el más rápido, debes asegurarte de que no tienes problemas que puedan dañar todo el proceso de optimización.
El equipo de Google Search Console y Seowebibague.co, te ayudará a realizar una auditoría y a detectar posibles problemas. Es importante saber si todos los recursos importantes son accesibles para Googlebot y están libres de errores.
Presta atención al hecho de que tienes que comprobar cada página de aterrizaje de tu sitio web, para ver si es amigable con el móvil, ya que se evalúa sobre la base de la página.
2 – Uso de Google Search Console
Si tiene una versión móvil de su sitio, añádela y verifícala en la Consola Google Search Console
Comprueba si tus páginas son amigables con los móviles.
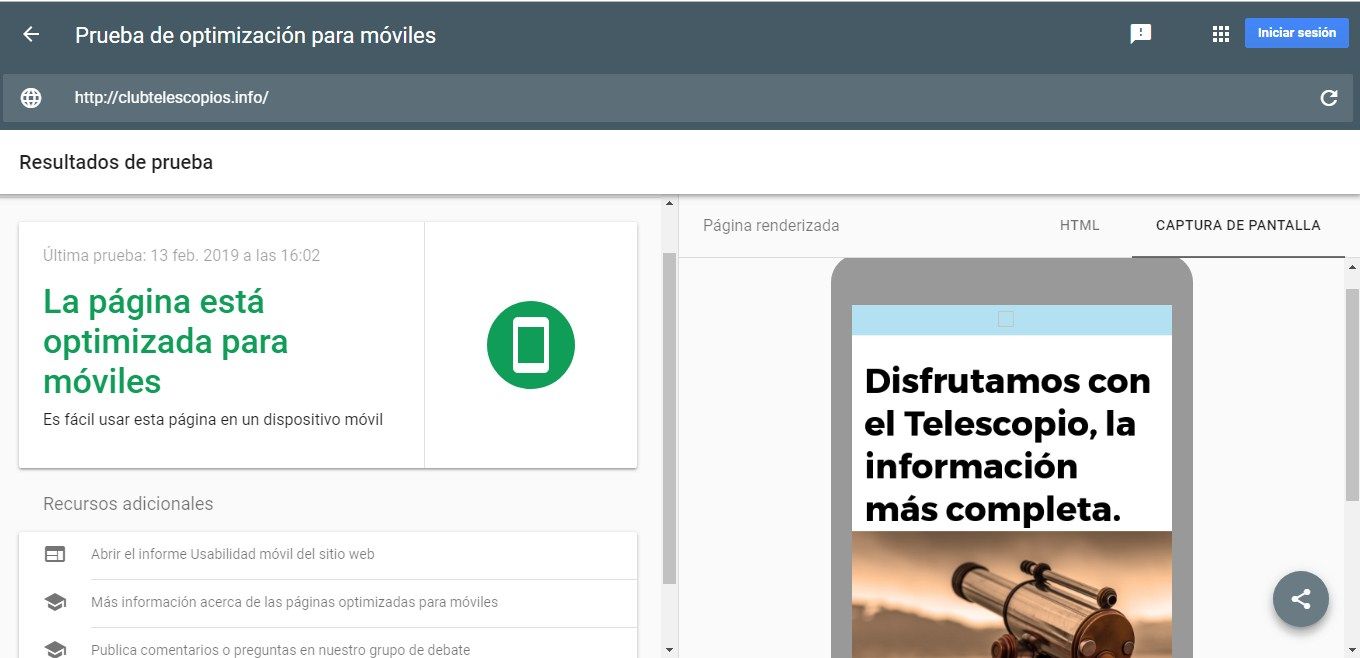
Crea un proyecto para tu sitio o abre uno existente, entra en el Test Mobile de Google.
Si te da algún error debes ir a la página que lo de, verificarlo y solucionarlo.
Aquí vemos una optimización correcta para móviles.
3 – Realiza una auditoría móvil en profundidad.
Es conveniente realizar otras pruebas para asegurarnos que cuando Google pase por nuestra web, realmente vea que sí, es óptima para teléfonos móviles.
Existen en el mercado diferentes herramientas para hacer éste trabajo, vamos a darte algunas.
Pure Oxygen
Es gratuita.
Varvy auditoría de SEO móvil
Además de la optimización, también te da la velocidad de carga de tu web.
Google Search Console
Útil para ver el contenido que publicas, cómo se verá en el móvil.
4 – Mantén todos tus recursos rastreables.
Aseguráte de que tu sitio móvil no bloquee CSS, JavaScript, imágenes, vídeos, etc.
5 – Evita el Flash.
Flash no es compatible con la mayoría de los navegadores móviles (y muchos de los de escritorio). Para asegurarte de que Google (y los visitantes) puedan acceder a todo el contenido de tu sitio, es mejor evitar el uso de Flash en tus páginas móviles.
Cuando hayas terminado con este procedimiento y veas que hay algunos errores, asegúrate de corregirlos, ya que estos son los elementos técnicos clave, según los cuales Google valora la usabilidad de tu sitio móvil.
6 – Experiencia del ususario
Los usuarios son claramente conscientes del nivel de calidad que pueden experimentar al navegar por la Web en el móvil. El resumen de sus intenciones: quieren alcanzar sus objetivos lo más rápido posible y sin complicaciones.
No hay que pellizcar para hacer zoom. Sin navegación confusa, sin elementos táctiles demasiado cercanos entre sí. Y lo que es más importante, ¡sin esperas!
En caso de que alguna de estas expectativas no se cumpla, se produce irritación y rebotes muy activos (los índices de rebotes en los móviles son un 40% más altos que en los ordenadores de sobremesa).
¿Sigues mi ejemplo? Lo que realmente importa ahora es la experiencia del usuario. Tienes que dar a tus usuarios lo que necesitan en sus propios términos.
Diseños Responsives
El diseño responsive, avalado por Google, es uno de los muros de contención del mundo de los dispositivos que impulsamos. Una versión móvil, permite que tu sitio se renderice de forma diferente, dependiendo del dispositivo utilizado para la navegación.
Y no se trata sólo de ajustar el tamaño de la pantalla, sino más bien de la funcionalidad general.
Idealmente, un diseño responsive, debería proporcionar una experiencia de navegación fluida en cualquier dispositivo que el usuario elija. Esto significa que tienes que aplicar una cantidad considerable de esfuerzo al convertir tu sitio estático en uno que responda.
Se supone que tiene que tener:
Tiempo de carga rápido;
Rejilla del sitio del fluido con medidas proporcionales (en lugar de fijas);
Textos e imágenes flexibles;
Usabilidad impecable;
Puntos de ruptura optimizados para cambios de diseño.
Por éstos motivos, en Seowebibague.co siempre recomendamos a nuestros clientes, temas simples con nada de flash, con muy poco código, y responsives al 100%.
Los diseños con ventanas que entran de repente, sliders excesivamente cargados, ya pasaron a la historia, hoy en día se llevan los temas fáciles de leer, fáciles de localizar lo que el usuario quiere, y minimalistas.
Recomendaría leer mi artículo y prestar atención específica a todo el capítulo de Experiencia del usuario, donde repaso los factores clave que hacen que tu sitio web sea fácil de usar en cualquier dispositivo móvil.
7 – Tiempo de carga.
Según el estudio de velocidad de página móvil de Google, a medida que el tiempo de carga de la página se reduce de un segundo a seis, la tasa de rebote aumenta en un 106%. Muy motivador, ¿eh?
Google también lo cree así. La velocidad se ha utilizado como señal de ranking durante bastante tiempo, aunque se centraba principalmente en las búsquedas en el escritorio.
Para llenar el vacío móvil, Google anunció la llamada Actualización de velocidad a partir de julio de 2018, la velocidad de la página será un factor de clasificación para las búsquedas móviles.
Ellos prometen que esta actualización afectará sólo a un pequeño porcentaje de páginas que ofrecen la experiencia más lenta a sus usuarios. Se destaca que la intención de la consulta de búsqueda sigue siendo una señal de clasificación muy fuerte.
Esto significa que las páginas más lentas pueden tener un alto rango siempre y cuando tengan un contenido relevante.

Optimizar el tiempo de carga.
La compresión de las imágenes es la forma más sencilla de mejorar la velocidad de la página y el UX (Experiencia de usuario) móvil. Es muy importante que las imágenes de tu sitio web, estén comprimidas, y optimizadas.
Evaluar el rendimiento de la página.
Por ahora, es difícil sugerir herramientas que te ayuden a definir si tu sitio se ve afectado por esta nueva actualización de velocidad. Sin embargo, Google recomienda lo siguiente: Chrome User Experience Report, Lighthouse o PageSpeed Insights.
8 – AMP (Páginas móviles aceleradas.)
Accelerated Mobile Pages (AMP) es un proyecto de código abierto, que permite que el contenido del sitio móvil se renderice casi instantáneamente (debido a una versión más simple, mucho más ligera del HTML entregado desde la versión en caché alojada por Google).
Esta iniciativa está patrocinada por Google, pero no es de su propiedad. Y es apoyado por Bing, Baidu, Twitter, Pinterest, y otras partes.
Si bien es una clara ventaja para los editores, ¿qué es un gran problema para los demás? Bueno, eso es fácil: al implementar AMP, proporcionas una gran experiencia de usuario que puede conducir a métricas de compromiso positivas.
Mira esto. Una encuesta reciente lo demostró con más del 60% de los participantes dijeron que buscan resultados de AMP debido a la experiencia más rápida que proporcionan.
Por ejemplo, los sitios de comercio electrónico aprovecharon la oportunidad con bastante rapidez y funcionó a la perfección. Con AMP, experimentan un aumento promedio del 20% en las conversiones de ventas en comparación con las páginas que no son de AMP.
Mira lo que 0,1 segundos de aumento en el tiempo de carga de la página hizo para Amazon. Consiguió un aumento en ventas de más de 1 billón de dolares.
Una vez que consideras que es positivo la implementación de AMP, tienes que recordar una cosa extremadamente importante que es clave para tu éxito. No basta con instalar un plugin y olvidarse de ello.
Para obtener algo de este proyecto, tienes que invertir tiempo para hacer que la versión AMP de tus páginas sea casi idéntica a la de tus páginas móviles con capacidad de respuesta normal.
Este requisito es bastante crítico ya que el 16 de noviembre de 2017, Google anunció que excluirá las páginas del carrusel del AMP si el contenido de su página AMP no es sustancialmente similar al de su página móvil sensible.
Significa que si inicia este trabajo de AMP, tienes que hacer todo el camino con él. Puede que no sea tan simple como parece al principio, pero apreciarás los resultados.
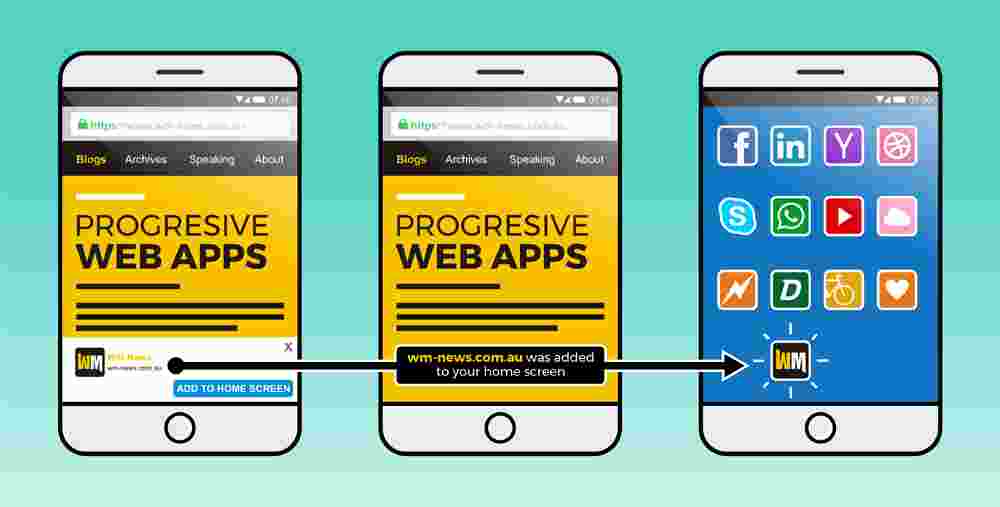
9 – Aplicaciones Web Progresivas.
En resumen, es el metamorfo de la Web. Al ser una página web, si se hace correctamente, puede hacer que los usuarios piensen que es una aplicación nativa (aunque no está publicada en una tienda de aplicaciones). Se ha vuelto tan popular debido al hecho de que combina la velocidad de carga de las páginas móviles con la mejor funcionalidad de una aplicación nativa.
Definitivamente es una opción viable si necesitas una aplicación pero no estás seguro de que puedas cubrir el costo.
Los PWAs se pueden instalar en un teléfono, tendrán un icono de aplicación, pantalla completa sin barra de direcciones, funcionalidad en línea y fuera de línea, y notificaciones push. Además, requieren mucho menos mantenimiento, optimización y esfuerzos de promoción.
Google está dando ejemplo al hacer una transición de sus propios recursos web a PWAs, como Tráfico, Deportes, Restaurantes, Clima, Google Contribute y Maps-Go.

10 – Diseño móvil.
El diseño en la web, es muy importante a la hora de lograr una buena usabilidad en mobile, en seowebibague.co somos especialistas en el diseño de páginas web, adaptadas al celular.
Imágenes, fuentes, y encabezados.
Una vez que tengas una versión móvil o con capacidad de respuesta de tu sitio, pruébela en diferentes dispositivos. Necesitas esto para asegurarte de que todos los elementos visuales se vean receptivos.
Lo que quiero decir es que tus imágenes deben ser escalables (y si ocupan toda la pantalla, puedes considerar evitar usar algunas de ellas), las fuentes deben ser legibles, y los encabezados no deben ocupar la mayor parte de la pantalla cuando un usuario abre una página en particular.
Navegación clara.
La navegación no debe ser la primera y única cosa que un usuario ve al abrir tu sitio.
En el mejor de los casos, se puede utilizar el llamado menú de hamburguesas, una caja con barras horizontales que normalmente se encuentra en la esquina superior izquierda.
Búsqueda en el sitio.
Si tu sitio es lo suficientemente grande, deberías pensar en la función de búsqueda. Es importante colocar el cuadro de búsqueda en el lugar que sea claramente visible para los usuarios.
Cuando lo tengas, utiliza Google Analytics para ver qué es lo que más busca la gente. Si te das cuenta de que tus usuarios buscan algo que te falta en tu contenido o algo que es difícil de encontrar a través del menú de navegación, considera ponerle solución.
Feedback
Muy importante que tus usuarios, comenten y te den su opinión. Sin embargo, una vez que tengas alguna retroalimentación, conocerás todos los puntos débiles que puedas tener y mantendrás la lealtad de tus usuarios.
Un chat en vivo integrado en tu página es genial. Un sistema de tickets basado en el correo electrónico también es genial.
Botones de llamada a la acción.
Por favor, recuerda, siempre que incluyas elementos táctiles en tu versión móvil, que sean lo suficientemente grandes para que los dedos puedan hacer clic en ellos. Y si hay unos pocos botones en las cercanías, no deberían estar demasiado cerca uno del otro – de lo contrario, un usuario puede terminar haciendo clic en el botón equivocado y frustrarse mucho.
Y Dios no lo quiera si tus botones no funcionan. Debes corregirlo de inmediato. Lo mismo ocurre con los enlaces de texto.
Conclusión
Elaborar una página web, no es una tarea fácil como has podido comprobar, y que la versión para celular funcione correctamente es indispensable. Olvídate de las webs que te ofrecen tu página gratis, son las llamadas webs 2.0, y Google las odia, están cargadas de código, y no son muy amigables con el mobile, si en verdad deseas una página web, que te funcione, que te traiga clientes, que venda, Seowebibague.co es la solución, consúltanos nuestros precios son muy ajustados.